
Sau đây mình xin hướng dẫn các bạn thêm 1 thanh control pannel vào blog của mình
Admin Control Panel này do Mybloggerlab.com phát triển, Nó giúp bạn làm việc khá nhanh, Admin Panel này sẽ chỉ hiển thị cho admin hoặc tác giả của blog thấy thế nên nó sẽ chỉ xuất hiện khi bạn đăng nhập vào
blogger của mình
Bằng cách sử dụng thanh điều khiển này bạn có thể nhanh chóng post bài viết mới,chỉnh sửa bài viết,chỉnh sửa layout website...
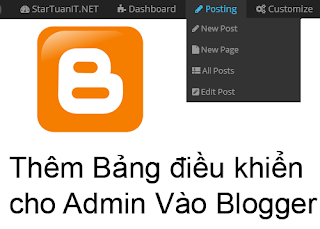
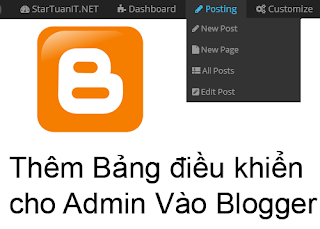
Ảnh Demo :
Ok, và bây giờ là hướng dẫn cách thêm nó vào blog :))
Đầu tiên bạn vào
Template >> Edit HTML nếu bạn dùng tiếng việt thì
Mẫu >> Chỉnh Sửa HTMLSau đó bạn tìm thẻ
]]></b:skin> và thêm vào trên nó đoạn code sau:
.admin-controll,.admin-controll *{margin:0;padding:0;list-style:none;list-style-type:none;line-height:1.0}
.admin-controll ul{position:absolute;top:-999em;width:100%}
.admin-controll ul li{width:100%;background:333333}
.admin-controll li:hover{visibility:inherit}
.admin-controll li{float:left;position:relative}
.admin-controll a{display:block;position:relative}
.admin-controll li:hover ul,.admin-controll li.sfHover ul{left:0;top:100%;z-index:99}
.admin-controll li:hover li ul,.admin-controll li.sfHover li ul{top:-999em}
.admin-controll li li:hover ul,.admin-controll li li.sfHover ul{left:100%;top:0}
.admin-controll li li:hover li ul,.admin-controll li li.sfHover li ul{top:-999em}
.admin-controll li li li:hover ul,.admin-controll li li li.sfHover ul{left:100%;top:0}
.mbl-admin-bar{margin:0;direction:ltr;color:#ccc;font:400 13px/32px "Open Sans",sans-serif;height:32px;position:fixed;top:0;left:0;width:100%;min-width:600px;z-index:99999;background:#222;float:left}
.mbl-admin-bar li a{display:block;color:#999999;padding:7px 15px;font-weight:400;text-decoration:none;font-size:14px}
.mbl-admin-bar li li a{font-size:13px;color:#999999;float:none;padding:0;width:0}
ul.children{color:#999999;background:#333333;font-size:13px;min-width:230px;padding:10px;float:right;margin-left:-98px}
.mbl-admin-bar li a:hover,.mbl-admin-bar li a:active,.mbl-admin-bar li a:focus,.mbl-admin-bar li:hover >a,.mbl-admin-bar li.current-cat >a,.mbl-admin-bar li.current_page_item >a,.mbl-admin-bar li.current-menu-item >a{color:#38b8f0;background:#333333}
.ul.children img{width:80px;height:auto;float:left;margin-right:10px}
ul.children a{margin-top:10px}
li.mright{float:right}
li.mblogo a{padding:3px 15px 3px 15px!important}
ul.child1{min-width:180px;color:#999999;background:#333333}
ul.child1 li a{padding:10px;width:100%;background:#333333} Tiếp theo bạn tìm thẻ <body> và thêm vào sau nó :Code:
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Open Sans:400' rel='stylesheet' type='text/css'/>
<span class='item-control blog-admin'>
<div class='span-24'>
<div class='mbl-cpanel'>
<ul class='admin-controll mbl-admin-bar'>
<li class='mblogo'><a href="http://www.mybloggerlab.com"><img src='http://1.bp.blogspot.com/-YyMN2VM2FGc/VDka36seHBI/AAAAAAAAFH0/gxXlBTMcJPU/s1600/v.pn'/></a></li>
<li class='blog-title'><a expr:href='data:blog.homepageUrl'><i class='fa fa-tachometer'/> <data:blog.title/></a></li>
<li><a href='http://www.blogger.com/home'><i class='fa fa-puzzle-piece'/> Dashboard</a></li>
<li><a href="#"><i class="fa fa-pencil"></i> Posting</a>
<ul class='child1'>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/src=sidebar"'><i class='fa fa-pencil'/> New Post</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/target=page"'><i class='fa fa-file'/> New Page</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#posts"'><i class='fa fa-th-list'/> All Posts</a></li>
<li><a expr:href='"https://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/target=post;postID=" + data:blog.postId + ""'><i class="fa fa-pencil-square"/>Edit Post</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-cogs"></i> Customize</a>
<ul class='child1'>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#pageelements"'><i class='fa fa-wrench'/> Layout</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#templatehtml"'><i class='fa fa-pencil-square-o'/> Edit Template</a></li>
</ul>
</li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#comments"'><i class='fa fa-comment'/> Comments</a>
<ul class='child1'>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#pendingcomments"'><i class="fa fa-bullhorn"></i> Pending Comments</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#spamcomments"'><i class="fa fa-ban"></i> Spam Comments</a></li>
</ul>
</li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#basicsettings"'><i class='fa fa-cog'/> Settings</a>
<ul class='child1'>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#basicsettings"'><i class="fa fa-heart-o"></i> Basics</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#postandcommentsettings"'><i class="fa fa-comments"></i> Post & Comments</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#emailandmobilesettings"'><i class="fa fa-mobile"></i> Mobile & Email</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#languageandformattingsettings"'><i class="fa fa-calendar-o"></i> Language</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#searchsettings"'><i class="fa fa-search-plus"></i> Search Preference</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#othersettings"'><i class="fa fa-code"></i> Other</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#overviewstats"'><i class='fa fa-signal'/>Stats</a></li>
</ul>
</li>
<li class='mright'><a href='#'><i class='fa fa-signal'/> Howdy, Admin</a>
<ul class='children'>
<li><img src='https://lh6.googleusercontent.com/-qDI9hSzgE0A/Vgzr8s1G4YI/AAAAAAAAAMs/sXZQBeFdr1E/s250-no/clean-professional-logo.png'/>
<div class='mauthor'><br/>Syed Faizan Ali</div>
<a href='http://www.blogger.com/logout.g'> Logout</a></li>
</ul>
</li>
</ul>
</div>
</div>
</span>
Save Template và vào lại web để tận hưởng thành quả JusTa Khôi
















![[Share] Webgame Phong Vân Vô Song Offline Full Việt Hóa [Share] Webgame Phong Vân Vô Song Offline Full Việt Hóa](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhebE7aulohoNgJ0AIbb3F-_eaZec4Cjxr6-qsuxm5RnMoSuwsIYkjguqwZdnGjJ1iRQ_YJ0s58IAMEsLRO6GNi_u-sG4SvSWNYqGiQiGLU0na11lu9I2A99PtQAx5gx835wBxUgT4DAsAj/s72-c/phong+van+vo+song+offline.jpg)